티스토리 뷰
KakaoMapsSDK v.2 for iOS 문서를 보고 정리한 글입니다.
더 자세한 내용 위 링크를 참고해 주세요 😊
(오타정정 및 피드백 대환영🙌🏻)
1. 앱 등록하기
kakao developers 링크에 들어가서 애플리케이션 추가하기 버튼을 누른다.

앱 이름, 사업자명 등을 작성해주고 저장을 누른다.

내 애플리케이션에서 방금 만든 앱을 클릭한 후, 플랫폼 설정하기를 누른다.
이 과정을 하지 않고 앱에 네이티브 앱 키를 info.plist에 저장하면
맵이 미색(레몬색)으로 나오므로 꼭 해줘야한다.

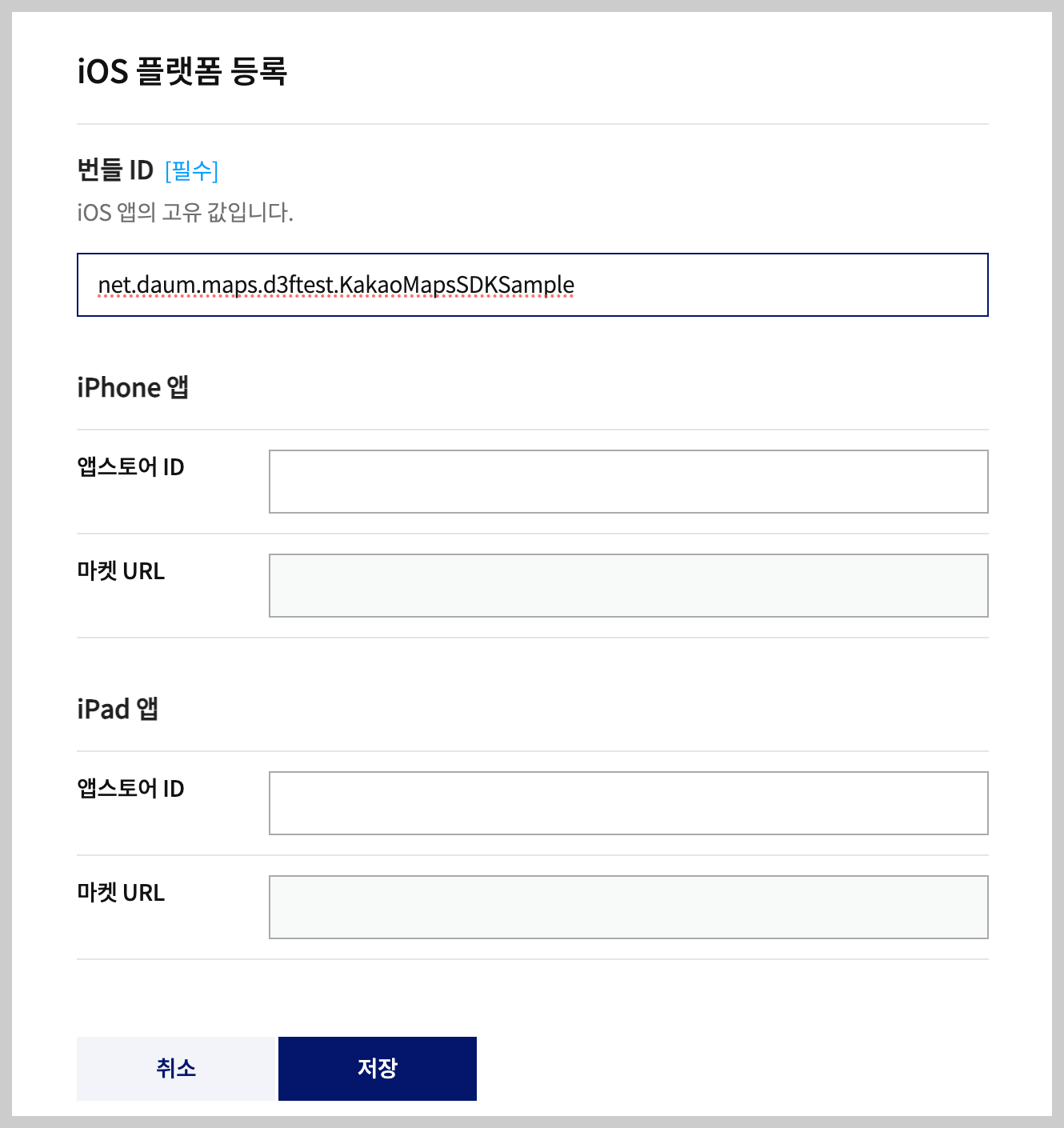
iOS 플랫폼 등록 버튼을 눌러 번들 ID를 저장한다.
앱스토어 ID, 마켓 URL이 있으면 함께 작성해도 된다.

2. SPM으로 패키지 설치하기
(Cocoapods 설정은 문서 참고)
ProjectAppName > PROJECT > Package Dependencies > ✚ 클릭하기

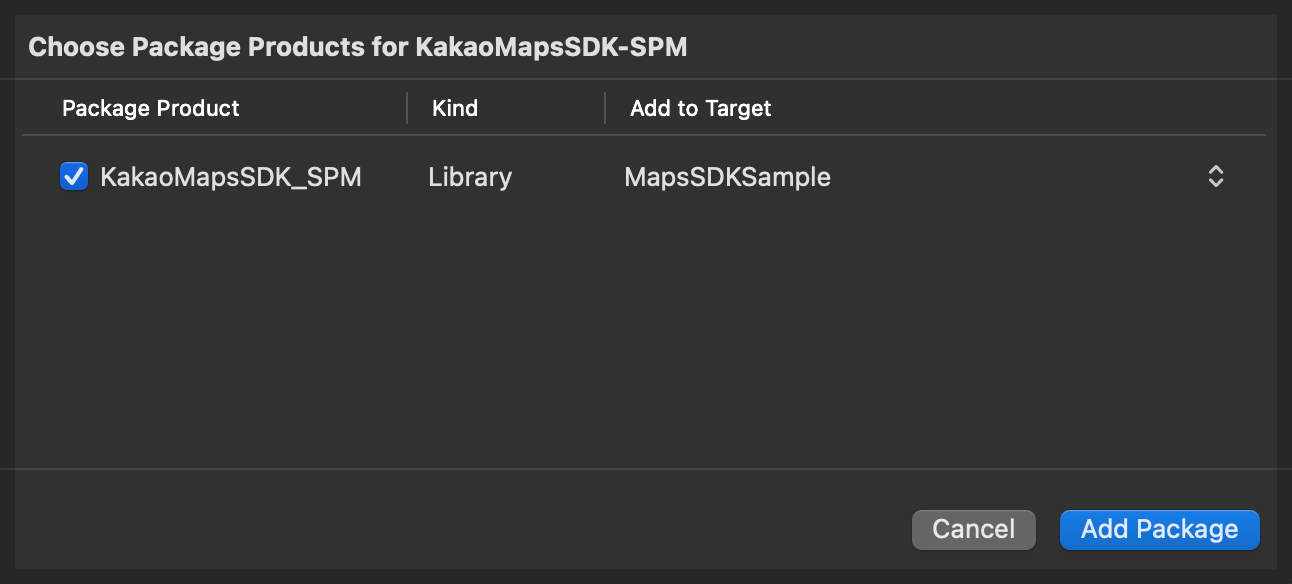
검색창에 아래 링크 입력 후 Add Package 버튼 누르기
https://github.com/kakao-mapsSDK/KakaoMapsSDK-SPM.git


3. 앱 키 추가하기
kakao developers의 내 어플리케이션에 들어가 네이티브 앱 키를 복사한다.

ProjectAppName > TARGETS > Signing & Capabilities > ✚ Capability 클릭 후,
Background Modes 추가하면 Info.plist가 나타남.

Info.plist 클릭 후 KAKAO_APP_KEY를 추가하고,
Value에 아까 복사해 둔 네이티브 앱 키를 넣는다.

4. 코드작성
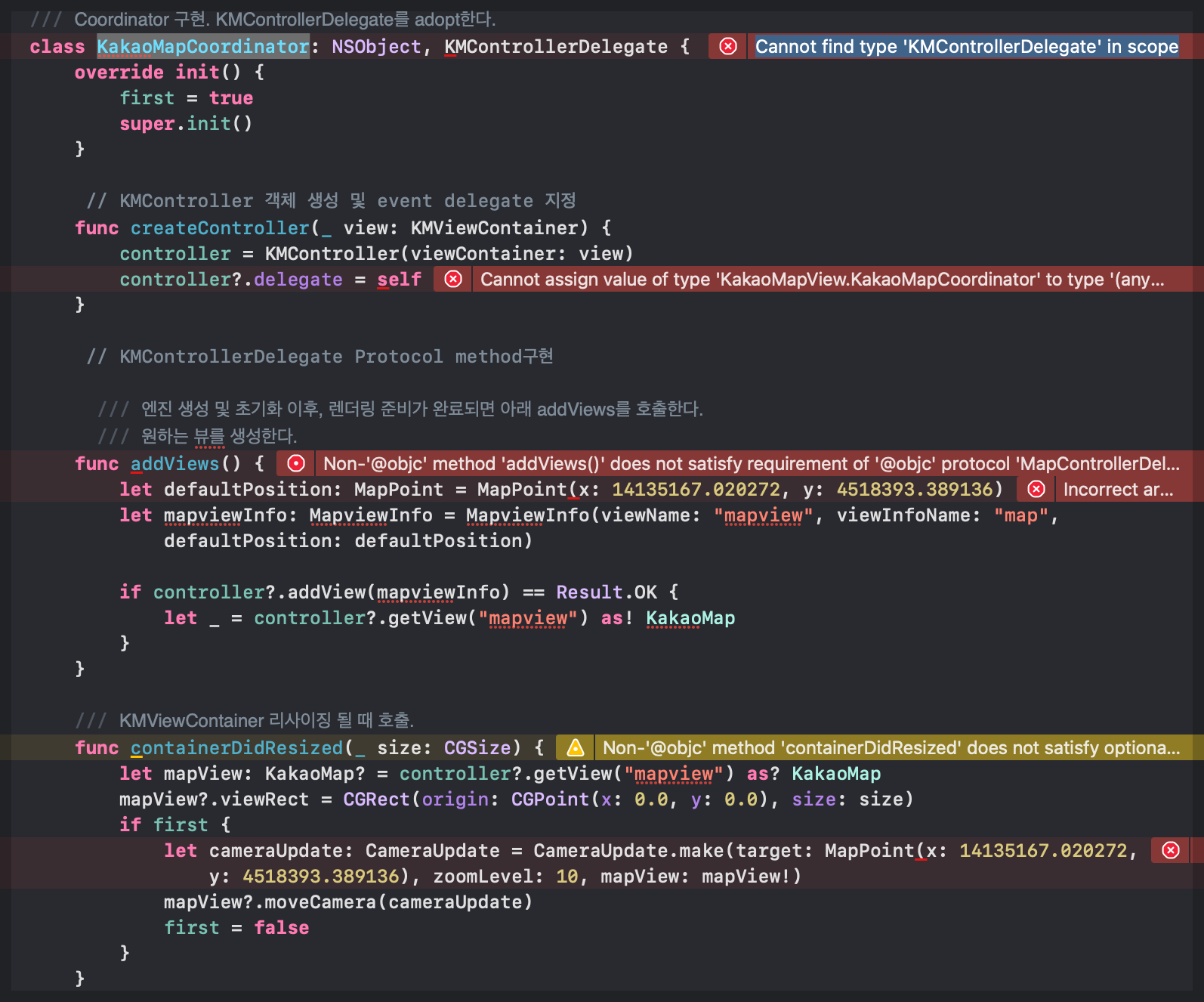
Kakao Maps API 코드를 보면 KakaoMapCoordinator가 KMControllerDelegate를 채택하고 있다. (2023.09.13 기준)
그래서 공식 문서 코드를 그대로 복붙하면
`Error: Cannot find type 'KMControllerDelegate' in scope` 가 뜬다,,

KMControllerDelegate 대신 MapControllerDelegate로 바꿔서
아래 코드처럼 작성해주면 된다. (참고: 샘플 프로젝트)
공식문서와 다른 부분은 주석을 추가해놨으니 참고!
//
// ContentView.swift
// MapsSDKSample
//
// Created by seohyeon park on 2023/09/13.
//
// ⭐️ import 해주기
import SwiftUI
import KakaoMapsSDK
struct ContentView: View {
@State var draw: Bool = true
var body: some View {
KakaoMapView(draw: $draw).onAppear(perform: {
self.draw = true
}).onDisappear(perform: {
self.draw = false
}).frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
struct KakaoMapView: UIViewRepresentable {
@Binding var draw: Bool
func makeUIView(context: Self.Context) -> KMViewContainer {
let view: KMViewContainer = KMViewContainer()
view.sizeToFit()
context.coordinator.createController(view)
context.coordinator.controller?.initEngine()
return view
}
func updateUIView(_ uiView: KMViewContainer, context: Self.Context) {
if draw {
// ⭐️ DispatchQueue.main에서 실행하기
// 이 과정을 하지 않으면, View가 다시 그려지지 않아 지도가 표시되지 않음 (addViews 호출 안함)
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
context.coordinator.controller?.startEngine()
context.coordinator.controller?.startRendering()
}
}
else {
context.coordinator.controller?.stopRendering()
context.coordinator.controller?.stopEngine()
}
}
func makeCoordinator() -> KakaoMapCoordinator {
return KakaoMapCoordinator()
}
static func dismantleUIView(_ uiView: KMViewContainer, coordinator: KakaoMapCoordinator) {
}
// ⭐️ KMControllerDelegate 대신 MapControllerDelegate 채택하기
class KakaoMapCoordinator: NSObject, MapControllerDelegate {
var controller: KMController?
var first: Bool
override init() {
first = true
super.init()
}
func createController(_ view: KMViewContainer) {
controller = KMController(viewContainer: view)
controller?.delegate = self
}
func addViews() {
// ⭐️ MapPoint 메서드의 매개변수명 수정하고, 원하는 좌표 넣기
// longitude: 14135167.020272, latitude: 4518393.389136 로 하면 바다 나옴
let defaultPosition: MapPoint = MapPoint(longitude: 127.108678, latitude: 37.402001)
let mapviewInfo: MapviewInfo = MapviewInfo(viewName: "mapview", viewInfoName: "map", defaultPosition: defaultPosition)
if controller?.addView(mapviewInfo) == Result.OK {
let _ = controller?.getView("mapview") as! KakaoMap
}
}
func containerDidResized(_ size: CGSize) {
let mapView: KakaoMap? = controller?.getView("mapview") as? KakaoMap
mapView?.viewRect = CGRect(origin: CGPoint(x: 0.0, y: 0.0), size: size)
if first {
// ⭐️ MapPoint 메서드의 매개변수명 수정하고, 원하는 좌표 및 줌 레벨 넣기
let cameraUpdate: CameraUpdate = CameraUpdate.make(target: MapPoint(longitude: 127.108678, latitude: 37.402001), zoomLevel: 18, mapView: mapView!)
mapView?.moveCamera(cameraUpdate)
first = false
}
}
}
}
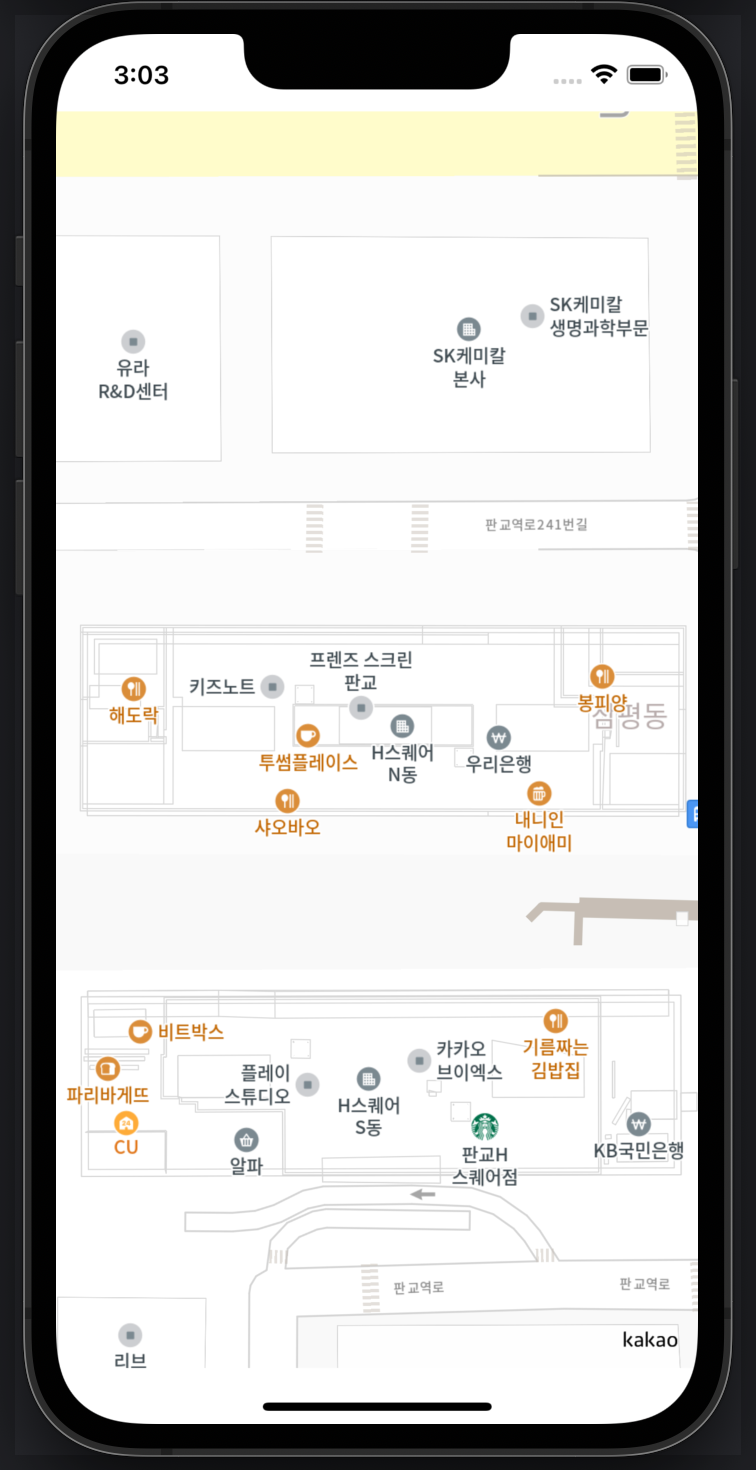
5. 실행
실행하면 MapPoint 메서드에 적은 좌표와 줌레벨로 지도를 보여준다.

근데 콘솔창을 보면 다음과 같이 SDK 로그가 잔뜩 출력된다.
(UKit에서는 로그가 출력되지 않는 걸로 보아, SwiftUI에서만 그런 것 같다.)
인증처리 관련 이슈때문에 뜨는 로그로, 이건 추후 새로운 버전으로 하면 해결될 거라고 한다. (참고)
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(3410110)] initializeView
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(3410110)] Not first run.
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] ASSET ROOT PAcation/C7C2B05B-8573-488F-A68E-2BA698418E63/MapsSDKSample.app/KakaoMapsSDK_SPM_KakaoMapsSDK-SPM.bundle/assets/
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] ASSET ROOT PATH:
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] Version : 2.6.1
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] app diplay scale: 1.000000
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] ASSET ROOT PAcation/C7C2B05B-8573-488F-A68E-2BA698418E63/MapsSDKSample.app/KakaoMapsSDK_SPM_KakaoMapsSDK-SPM.bundle/assets/
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] DB multithreading mode set to SQLITE_CONFIG_SINGLETHREAD
MapsSDKSample[25243:4667881] [K3f] [I][BASE] DiskCata/Application/3D0E39A5-D052-4580-BADE-614343B3F1AE/Library/Caches/vectormap/cache/db/cache.db) opened.
MapsSDKSample[25243:4667881] [K3f] [I][DiskCache] Buffer initialize elapsed time : 0, buffer size : 35
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] DiskCache initialized
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] DownloadManager initialized
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] >>> Initialize appEngine[RELEASE]{1694670881}
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(3410110)] layoutSubviews
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(3410110)] layoutSubviews
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] >>> Start appEngine[RELEASE]{1694670881}
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(6cfde088)] StartEngine
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(3410110)] New Size : 828.000000, 1628.000000
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] KMController not initialized.
MapsSDKSample[25243:4667881] [K3f] [I][DiskCache] Buffer initialize elapsed time : 0, buffer size : 35
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] DiskCache initialized
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] DownloadManager initialized
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] start to make a map view
MapsSDKSample[25243:4667896] [K3f] [I][KMSDK] Result Received
MapsSDKSample[25243:4667896] [K3f] [I][KMSDK] Authentication OK!!
MapsSDKSample[25243:4667881] [K3f] [E][K3fCore] unsupported image format.
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] Initialize Map
MapsSDKSample[25243:4667881] [K3f] [I][K3fCore] Engine{1694670881} resumed.
MapsSDKSample[25243:4667881] [K3f] [I][KMSDK] [MTLMapContainer(6cfde0d0)] StartDrawing
나중에 다시 보려고 적어두는 메서드 호출 순서
1. makeCoordinator
2. KakaoMapCoordinator init
3. makeUIView
4. createController
5. updateUIView
- draw 초기값을 false로 설정하면 else 먼저 호출됨
- 초기값이 true이면 7번 단계 안함
6. onAppear
7. updateUIView
- onAppear 호출로 draw가 true로 변경되서 if 실행
8. addViews
9. containerDidResized
'[iOS] > Swift' 카테고리의 다른 글
| [Swift] SwiftUI로 Facebook Login 구현하기 (0) | 2023.01.21 |
|---|---|
| [Swift] 스토리보드 지우기 (Xcode 14 버전 추가) (0) | 2022.08.17 |
| [Swift] JSON 사용하기1 (0) | 2022.06.14 |
- x만큼간격이있는n개의숫자
- 프로그래머스
- Summer/Winter Coding(~2018)
- 백준
- 문법
- 프로그래머스 프로그래머스문제
- GIT
- 재귀함수
- 코딩테스트
- 코드잇
- 유닉스커맨드
- 피보나치
- 설치
- 프로그래밍언어
- 이진탐색
- 알고리즘문제
- 프로그래머스문제
- 월간 코드 챌린지 시즌2
- 조합
- 월간 코드 챌린지 시즌1
- 정렬
- 알고리즘
- level2
- 파이썬
- 컴퓨터개론
- 프로그래머스코딩테스트
- KAKAO
- 파이썬문법
- level1
- SWiFT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Total
- Today
- Yesterday
